WordPressでカレンダーを利用するには、大きく次の3つの方法があります。いえいえもう一つ、追加。3と4は基本的な仕組みは同じですが。
- カレンダー専用プラグインで
- (WordPress標準装備の)ウィジェットを使用(ブロックエディターでは固定ページにも気軽に埋め込み可能)
- Googleカレンダーで(埋め込む)
- カレンダー専用のサービス・ツールで中身を作成+WordPress埋め込みプラグインの組み合わせで
結論を先に言ってしまえば、日本では「3または4」が良さそうです。
ここでは、設定がとてもシンプル、と言われている砂糖暦を使いながら紹介します。

Sugar Calendar (Lite)
A calendar with a sweet disposition.
バージョン 2.2.4 | 作者: Sandhills Development, LLC
カレンダーにイベント(活動)を登録していくという流れです。イベント(活動)はカスタム投稿のスタイルでアーカイブされます。
カレンダーを表示させるには、ウィジェットを利用する他、ショートコードをページに入力します。そのショートコードの説明は、プラグインの中には見当たらないようで?![]()
ショートコードの詳しい説明はこちらにあります→Sugar Calendar Documentationの中のGetting Startedの中の「Displaying the Calendar」
[su_spoiler title="ショートコードに3つのパラメータ" style="fancy" icon="chevron-circle"]
[sc_events_calendar]
ショート コードには、3 つのオプションのパラメーターをつけることができます。
- category="〇〇○"
- size="small"
- type="week"(month・day・4day・week・2week
本HPでは、カレンダーのカテゴリースラグを指定します。[sc_events_calendar category="kcal" ]
[/su_spoiler]
使いやすい印象ですが、最初の設定が、今ひとつ、まごまごします。
インストールすると、編集メニューに「Calendar」が表示されるのですが、それとは別に固定ページに2つのページを作成して・・・なお、2つ目のページは子ページにしてはダメです。
- カレンダーを表示させるページ(ショートコードを入力)
- イベントの一覧を表示するアーカイブページ(スラッグを/events必須)
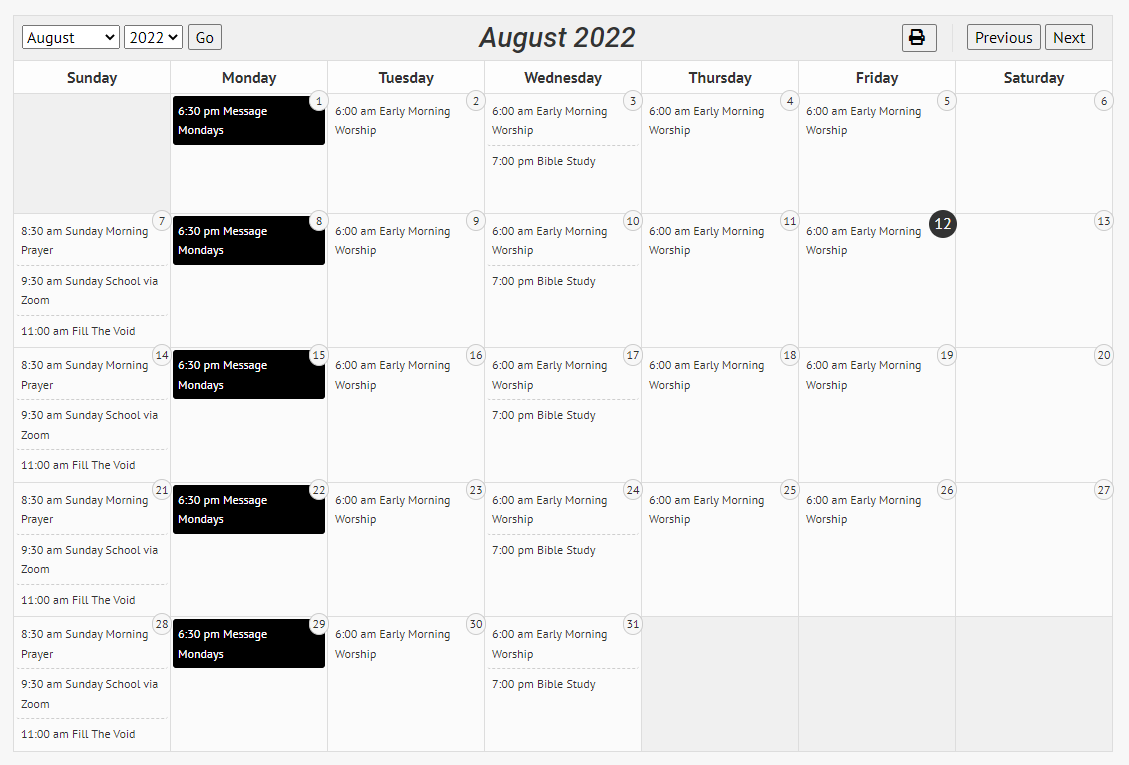
また、WPのテーマにも影響されるのでしょうが、デフォルトのカレンダーのCSSが今一つ。
1月 2026
| 日曜日 | 月曜日 | 火曜日 | 水曜日 | 木曜日 | 金曜日 | 土曜日 |
|---|---|---|---|---|---|---|
1 | 2 | 3 | ||||
4 | 5 | 6 | 7 | 8 | 9 | 10 |
11 | 12 | 13 | 14 | 15 | 16 | 17 |
18 | 19 | 20 | 21 | 22 | 23 | 24 |
25 | 26 | 27 | 28 | 29 | 30 | 31 |
▼
次のようなかっこいいレイアウトにするには、PROにするか、CSSで新たに指定する必要があるようです。